Wednesday, 4 May 2011
Tuesday, 29 March 2011
DPS Step 6
DPS Step 5
DPS Step 4
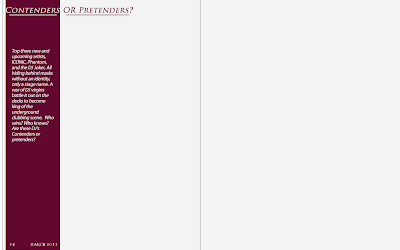
 The next step and it was time to introduce my next artist. In my short little introduction I wrote about there being 3 artists. However I am going to have two on the double page spread and a third on the next page. so for the first bit of my second artist I added an image. Keeping within the same idea as the front cover and the first artist I decided to keep my artist hidden behind a mask. This will make the audience really engaged, and make then want to read and find out who the man behind the mask really is.
The next step and it was time to introduce my next artist. In my short little introduction I wrote about there being 3 artists. However I am going to have two on the double page spread and a third on the next page. so for the first bit of my second artist I added an image. Keeping within the same idea as the front cover and the first artist I decided to keep my artist hidden behind a mask. This will make the audience really engaged, and make then want to read and find out who the man behind the mask really is.
DPS Step 3
DPS Step 2
DPS Step 1
 This is the first step for my DPS. firstly i set out the size of the page to A3 this is so i could fit to A4 pages on one page. As you can see from above the line down the middle indicates where the pages split. so for the first step i added the basics, which are the page number the date and the title. I also kept to my colour scheme going with the purple and white. i used a purple strip down the side to give it a good effect.
This is the first step for my DPS. firstly i set out the size of the page to A3 this is so i could fit to A4 pages on one page. As you can see from above the line down the middle indicates where the pages split. so for the first step i added the basics, which are the page number the date and the title. I also kept to my colour scheme going with the purple and white. i used a purple strip down the side to give it a good effect.
Wednesday, 16 March 2011
Talk with miss about my Front Cover,
Monday, 14 March 2011
Contents page step 4
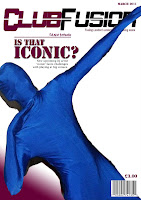
 the final step i added my images to the magazine front cover, bare it in mind i wanted my images to reflect one of the stories inside my magazine. When i first took this images i new they didn't look that effective but after a short bit of editing and enhancing the colours and lighting on the images i thought the images looked good.
the final step i added my images to the magazine front cover, bare it in mind i wanted my images to reflect one of the stories inside my magazine. When i first took this images i new they didn't look that effective but after a short bit of editing and enhancing the colours and lighting on the images i thought the images looked good. Contents page step 3
Contents page step 2

Contents page step 1
Sunday, 6 March 2011
Front Cover step 6 without new label
Front Cover step 5

Front Cover step 4

Front Cover step 3

Front Cover step 2

Front Cover step 1

Monday, 28 February 2011
Final Mast Head Design
 This is my final Mast Head design i think it looks really good and looks a lot better than i intended. I used a purple, mauve colour which really fits in with the black fusion colour. I also added my strap line in underneath the word fusion. 'fueling London's underground clubbing scene' this is my strap line and it fits in with the masthead. I also decided to put a white line through the font which gave an even better effect.
This is my final Mast Head design i think it looks really good and looks a lot better than i intended. I used a purple, mauve colour which really fits in with the black fusion colour. I also added my strap line in underneath the word fusion. 'fueling London's underground clubbing scene' this is my strap line and it fits in with the masthead. I also decided to put a white line through the font which gave an even better effect.
Final Masthead Design
Ideas for front cover - mast head NO2

 This is the second font I chose this font is a more smaller width than the one above. It is more squashed up rather than stretched.
This is the second font I chose this font is a more smaller width than the one above. It is more squashed up rather than stretched.Ideas for front cover - mast head NO1
Thursday, 3 February 2011
Pre-Lim Task (Contents Page)
 This is the Contents page for my Pre-lim task. This is a contents page for the magazine 'His & Hers' a magazine about the life of a sixth former. From my research i have put this contents page layout together. i especially liked the Kerrang style contents page and based my contents page around that. As my contents page is about sixth formers, I thought for my headlines i should ask sixth formers what they would like to know. Then base my headlines round my research. By doing this task has really improved my Photoshop skills, and i hope to improve my skills even more and make a fantastic final product for my music magazine.
This is the Contents page for my Pre-lim task. This is a contents page for the magazine 'His & Hers' a magazine about the life of a sixth former. From my research i have put this contents page layout together. i especially liked the Kerrang style contents page and based my contents page around that. As my contents page is about sixth formers, I thought for my headlines i should ask sixth formers what they would like to know. Then base my headlines round my research. By doing this task has really improved my Photoshop skills, and i hope to improve my skills even more and make a fantastic final product for my music magazine.
Wednesday, 2 February 2011
Men's Lifestyle Magazine (Contents page)

Women's Lifestyle Magazine (Contents page)
 This is an analysis for a women's lifestyle magazine. the layout for this 'marie claire' is very simple, buy being simple it makes the contents page very clear to the reader. This contents page doesn't use a lot of colour. However the colours it does use are used very effectively. The colour red is used a lot, this is an ideal colour for a women's lifestyle magazine as the colour red reflects love.
This is an analysis for a women's lifestyle magazine. the layout for this 'marie claire' is very simple, buy being simple it makes the contents page very clear to the reader. This contents page doesn't use a lot of colour. However the colours it does use are used very effectively. The colour red is used a lot, this is an ideal colour for a women's lifestyle magazine as the colour red reflects love.Thursday, 6 January 2011
MixMag, double page spread

- The editors on this double page spread have used the colour scheme of pink, yellow, black, and a white background. They have used these colours to convey a party atmosphere as they are vibrant and, they have used the black so they stand out even more. This will encourage the readers to read this article as MixMag is a dance magazine.
Kerrang! double page spread
 Colour scheme:
Colour scheme:Contents page (MixMag)
 Layout
Layoutthis is the contents page for Kerrang! this contents page has one main centre dominant image. which is a man drinking a can of beer, in a night club. this gives off the clubbing scenes which reflects the genre for this magazine. i like the way the designed had layed out this page. With all the content of the magazine down the left hand side, with a short powerful headings. the main thing i like about this magazine contents page is the way it has been layed out. its simply yet very effective at the same time,
Masthead:
the mast head on the contents page is relevant to the font cover. in the way that the font used is the same font used for the strap line.
Colour scheme:
like the Kerrang! contents page colour is its downfall. the colours used are dull, the back ground is white and the font colour is black which is plain and simply yet effective. when i make my contents page i want to add more colours into it.
Font:
the font used on this contents page is like the font used on the Kerrang! contents page its a very simply font which you find everywhere. the headings for each page however are done in a bold font which gives the important effect.
size:
The size of everything on this page is a key factor. The images and font. The images are large and fill up most of the page. this shows that these images are important.
























